7. Media and Images
JavaFX media 기능은 javafx.scene.media API를 통해 사용 가능하다. JavaFX는 시각 및 청각 미디어 모두를 지원한다. 현재 MP3, AIFF, WAV, FLV 파일에 대한 지원이 제공된다.
JavaFX media 기능은 세가지 독립 컴포넌트들로써 제공된다.
- Media object : 미디어 파일을 나타낸다.
- MediaPlayer : 미디어 파일을 실행시킨다.
- MediaView : 미디어 컨텐츠를 화면에 표출하는 node이다.
8. Web Component
Web Component는 Webkit 기반의 JavaFX UI 컨트롤로써, web 뷰어와 풀 브라우징 기능을 제공한다. Webkit은 오픈소스 웹 브라우저 엔진으로서 HTML5, CSS, JavaScript, DOM, SVG 등을 지원한다.
이를 통해 개발자들은 그들의 어플리케이션에 다음과 같은 기능들을 구현할 수 있다.
- 로컬 또는 원격 URL로부터의 HTML 컨텐츠를 화면에 표출
- 히스토리 관리를 통해 이전보기, 다음보기 가능
- 컨텐츠 리로딩 (Reloading)
- 웹 컴포넌트에 대한 효과 적용
- HTML 컨텐츠 편집
- JavaScript 커맨드 실행
- 이벤트 처리
이러한 임베디드 브라우저 컴포넌트는 다음과 같은 클래스들로 구성된다.
- WebEngine - 기본 웹 페이지 브라우징 기능을 제공한다.
- WebView - Node 클래스의 확장 클래스로서 WebEngine 객체를 캡슐화하면서, HTML 컨텐츠를 어플리케이션 scene으로 포함시키고 거기에 효과 및 변환을 적용할 수 있는 field 및 method 들을 제공한다.
그 밖에도, JavaScript에 의해 Java 호출이 제어될 수 있고 반대로 Java에 의해 JavaScript가 제어될 수도 있다.
9. CSS
JavaFX Cascading Style Sheets (CSS)는 어플리케이션 소스 코드 변경 없이 JavaFX 어플리케이션 UI를 변화시킬 수 있도록 해준다. CSS는 scene graph 상의 어떠한 노드에 대해서도 적용할 수 있으며 비동기적으로 적용된다. JavaFX CSS 스타일은 실행 도중에 scene에 쉽게 적용됨으로써, 어플리케이션의 모습을 동적으로 변경시킬 수 있다.
JavaFX CSS는 W3C CSS 버전 2.1 규격과 버전 3의 일부를 따른다. JavaFX에서 확장된 JavaFX CSS style sheet는 일반 CSS 파서에서도, 심지어 JavaFX 확장을 지원하지 않는 파서라 할지라도, 깨끗하게 해석될 수 있도록 설계되었다. 이는 JavaFX에 대한 CSS 스타일과 일반 HTML 페이지에 대한 CSS 스타일을 하나의 style sheet에 섞어서 사용할 수 있도록 해준다. 모든 JavaFX 관련 프로퍼티 명들은 “-fx-“ 라는 vendor extension을 접두사로 사용한다.
10. UI Controls
JavaFX UI 컨트롤들은 scene graph 상의 node를 사용하여 만들어지며, JavaFX 플랫폼이 가지는 시각적인 장점들을 전부 가진다. 서로 다른 플랫폼 간에 이식 가능하며 테마 및 스킨의 변경이 자유롭다.
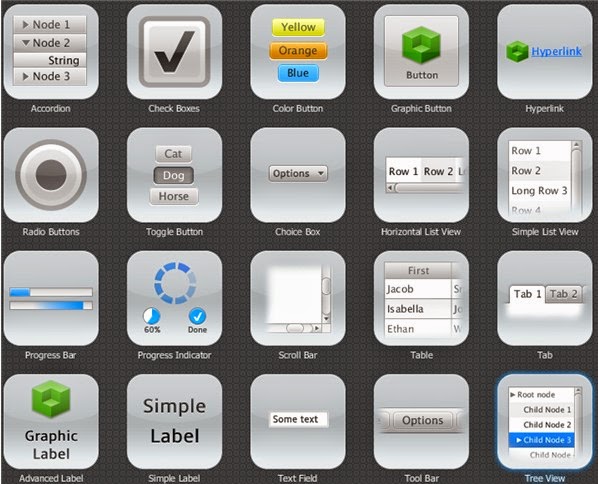
아래 그림은 현재 지원되고 있는 UI 컨트롤 일부를 보여준다. 이러한 컨트롤들은 javafx.scene.control 패키지 내에 존재한다.
11. Layout
Layout container와 pane들은 유연하고 동적인 UI 컨트롤 배치, 정렬을 위해 사용된다. JavaFX Layout API는 공통적인 레이아웃 모델을 자동화하기 위하여 아래와 같은 컨테이너들을 포함한다.
- BorderPane 클래스는 컨텐츠 node들을 위, 아래, 왼쪽, 오른쪽, 중앙 영역에 배치한다.
- HBox 클래스는 컨텐츠 node들을 하나의 단일 행에 수평적으로 배치한다.
- VBox 클래스는 컨텐츠 node들을 하나의 단일 열에 수직적으로 배치한다.
- StackPane 클래스는 컨텐츠 node들을 뒤에서 앞쪽으로 쌓아가면서 배치한다.
- GridPane 클래스는 개발자들이 컨텐츠 node들을 배치하기 위한 그리드(행과 열)를 유연하게 생성할 수 있도록 해준다.
- FlowPane 클래스는 컨텐츠 node들을 수평 또는 수직 “flow”에 배치한다.
- TilePane 클래스는 컨텐츠 node들을 모두 동일한 크기의 셀 또는 타일에 배치한다.
- AnchorPane 클래스는 개발자들이 레이아웃의 위, 아래, 왼쪽 또는 중앙에 anchor node를 생성할 수 있도록 해준다.
원하는 레이아웃 구조를 만들기 위하여, 서로 다른 컨테이너들을 JavaFX 어플리케이션 내에 포개어 사용할 수 있다.
12. 2D & 3D Transformations
JavaFX Scene Graph 내의 각 노드는 아래와 같은 javafx.scene.transform 패키지 클래스들을 사용하여 x, y 좌표 변환이 될 수 있다.
- translate - node의 위치를 초기 위치에 상대적인 x, y, z 축 오프셋에 따라 이동시킨다.
- scale - node의 크기를 x, y, z 축으로 크거나 작게 변화시킨다.
- shear - 한 축을 기울임으로써, node의 모양을 기울인다.
- rotate - node를 특정 위치를 중심으로 하여 회전시킨다.
- affine - 하나의 좌표계에서 또다른 좌표계로의 매핑을 수행한다.
13. Visual Effects
JavaFX scene graph 상에 멋진 클라이언트 인터페이스를 개발하는 것은 시각적 효과의 사용을 수반한다. JavaFX Effect들은 주로 이미지 픽셀 기반이다. Scene graph 상의 node들을 이미지로 그리고 여기에 지정된 효과를 적용한다.
JavaFX에서 제공하는 visual effect 일부는 다음과 같은 클래스들을 사용하여 이루어진다.
- Drop Shadow - node 컨텐츠 뒤에 그림자 효과를 준다.
- Reflection - node 컨텐츠 아래쪽에 반사된 컨텐츠를 그린다.
- Lighting - node 컨텐츠에 빛을 쏘는 효과를 주어 3차원적인 효과를 준다.


댓글 없음:
댓글 쓰기